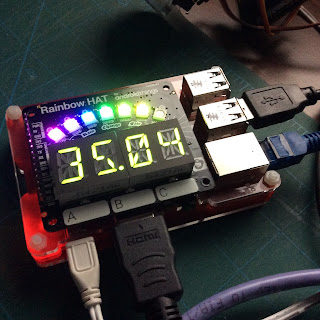
Here's how it works:
There are 5 sets of cheapo xmas LEDs connected directly to GPIO pins on the Pi. I then use Python and GPIOZero to turn them on and off, do a bit of PWM and run some fancy sequences. I've then integrated this code into a simple Python Flask app that essentially provides a web-interface to activate the LEDs.
The Pi is also running this awesome Home Automation Bridge code from BWS Systems. This emulates the Philips Hue light system and can be easily configured to send web requests to other devices, in this case my Flask app.
Finally, Alexa discovers the HAB and merrily passes requests to it based on your voice commands.
All this runs fine on an old 512MB Raspberry Pi model B.
Step-by-step
1) Get and SD card with the latest version of Raspbian. Boot it and connect to your wifi
2) Find the if address of your Pi
pi@raspberrypi:~ $ ifconfig wlan0
wlan0 Link encap:Ethernet HWaddr 00:c1:41:39:0c:3e
inet addr:192.168.49.213 Bcast:192.168.49.255 Mask:255.255.255.0
inet6 addr: fe80::1185:ec1e:49f9:d936/64 Scope:Link
UP BROADCAST RUNNING MULTICAST MTU:1500 Metric:1
RX packets:2270 errors:0 dropped:2 overruns:0 frame:0
TX packets:646 errors:0 dropped:0 overruns:0 carrier:0
collisions:0 txqueuelen:1000
RX bytes:327701 (320.0 KiB) TX bytes:94619 (92.4 KiB)
3) Download the jar file for the HAB:
wget https://github.com/bwssytems/ha-bridge/releases/download/v3.5.1/ha-bridge-3.5.1.jar
4) Run this jar file:
sudo java -jar -Dconfig.file=/home/pi/habridge/data/habridge.config /home/pi/habridge/ha-bridge-3.5.1.jar
5) Point a browser at the IP of your Pi (from step 2). You should be able to connect to the HAB - click on the Bridge Control tab and you should see a screen like this:
6) Clone my github with the Flask app. There are two versions of the code available: one is setup to use 5 sets of LEDs while the other is a cut down version with just a single LED string configured, connected to GPIO 14 and ground. I'm assuming you've just got one LED (or a string of LEDs) from now on.
7) Run the app:
pi@raspberrypi:~/gp0web $ python singleLED.py
* Running on http://0.0.0.0:5000/
* Restarting with reloader
8) Now we can configure our HAB. Click on the 'Manual Add' tab and fill-in the fields as shown below. The 'Unique ID' field will self-populate once you save your settings so don't worry about that.
Don't forget to change the IP address based on your setup.
9) Now save the settings and then test them. Click on the Bridge Devices tab and try to turn your LEDs on/off using the Test buttons.
If you encounter problems, check you've typed the URLs correctly and see if the Flak app is showing any errors.
10) If all is working, the final configuration step is to ask Alexa to 'discover devices'. It should respond that it found one (unless you already have other devices on your network).
11) Now you should be able to ask Alexa to "turn on tree" (or whatever name you gave to your device in step 8).